Summary. One of the best themes available for self-hosted WordPress websites is the Twenty Ten Theme. The header can be customized with unique graphics and logo art, and there are many other aspects of the theme that make it very desirable. This document describes how to improve the theme by modifying it. These changes will need to be made again whenever the theme is updated to a new version.
Summary. One of the best themes available for self-hosted WordPress websites is the Twenty Ten Theme. The header can be customized with unique graphics and logo art, and there are many other aspects of the theme that make it very desirable. This document describes how to improve the theme by modifying it. These changes will need to be made again whenever the theme is updated to a new version.
Page Font Problem. The base font used in the Twenty Ten theme is a serif font with a Times Roman look. This isn’t quite as easily readable as a san-serif font like Helvetica.
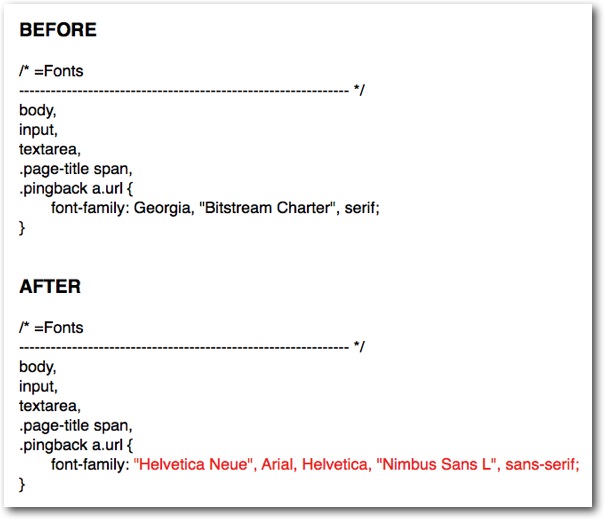
Changing the Default Theme Font. The following change can be made to the style.css file of the theme, but this should only be done by someone comfortable with editing theme files. Theme editing is found in the Dashboard under Appearance > Editor. It’s a good idea to save a copy of any them file before modifying it. By copying all text, then pasting it to a text file, a backup can be preserved. The portion of the style.css file modified below are shown below with the added text shown in red on the right. Find the section of the style.css file that contains the text below and replace Georgia, “Bitstream Charter”, serif; with “Helvetica Neue”, Arial, Helvetica, “Nimbus Sans L”, sans-serif; as shown below in red.